
En 2018, le webdesign met l'accent sur l'harmonie entre simplicité visuelle et fonctionnalité intuitive. Les interfaces modernes privilégient une approche épurée, où la clarté et l'élégance s'allient à une expérience utilisateur fluide et naturelle.
Le minimalisme et le Flat Design dominent le web
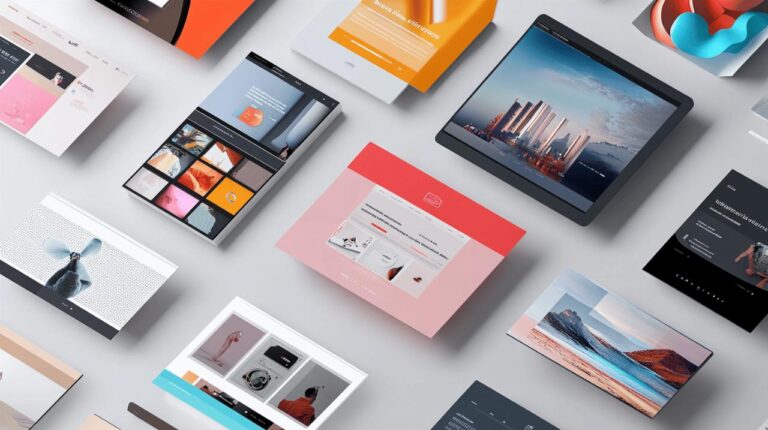
L'univers du design web connaît une transformation majeure avec l'adoption généralisée du Flat Design. Cette tendance graphique, initiée par iOS7 et Material Design, redéfinit les standards esthétiques des interfaces numériques modernes.
Les caractéristiques du design épuré moderne
Le design épuré contemporain se caractérise par des formes géométriques simples, des espaces blancs généreux et une typographie sans serif. Les couleurs vives et audacieuses se marient harmonieusement avec des fonds contrastés, créant des interfaces visuellement attractives sans surcharge graphique.
Les avantages du Flat Design pour l'expérience utilisateur
Cette approche minimaliste facilite la navigation et améliore la lisibilité sur tous les supports. Les utilisateurs profitent d'une interface intuitive où chaque élément remplit une fonction précise. La simplicité du Flat Design permet des chargements rapides et une adaptation parfaite aux différents écrans, notamment mobiles.
L'évolution des interfaces mobiles et applications
L'année 2018 marque une révolution significative dans l'univers des interfaces mobiles et des applications. La fusion entre le design minimaliste et les technologies interactives transforme la manière dont les utilisateurs interagissent avec leurs applications. Les créations s'orientent vers une approche mobile-first, privilégiant une expérience fluide et intuitive sur tous les appareils.
Les nouvelles règles de conception responsive
La conception responsive adopte une approche novatrice en 2018. Les designs s'adaptent désormais intelligemment aux différents formats d'écrans. Les grilles brisées remplacent les layouts traditionnels, offrant une liberté créative sans précédent. Les espaces blancs prennent une place prépondérante dans les compositions, améliorant la lisibilité et guidant naturellement le regard des utilisateurs. Les palettes de couleurs évoluent vers des teintes douces, notamment des dégradés de rose et bleu, créant une ambiance visuelle harmonieuse.
Les innovations dans les interactions tactiles
Les interactions tactiles font peau neuve avec l'intégration des micro-interactions enrichissant l'interface utilisateur. Les animations fluides, appelées 'Smooth', offrent une navigation naturelle et intuitive. Les bordures élastiques réagissent au passage du curseur, tandis que les éléments graphiques en relief apportent une dimension nouvelle à l'expérience utilisateur. L'utilisation d'illustrations 2D combinées aux animations 3D crée un storytelling visuel engageant, transformant chaque interaction en une expérience mémorable.
Les tendances visuelles et animations web
En 2018, le design web évolue vers une fusion réussie entre esthétique et fonctionnalité. Les créateurs web adoptent des approches novatrices mêlant le minimalisme du flat design à des éléments dynamiques et interactifs. Cette évolution marque une transformation significative dans la manière d'aborder l'interface utilisateur.
L'utilisation des dégradés et des couleurs vives
Le monde du design web s'enrichit avec l'adoption de palettes chromatiques audacieuses. Les teintes douces se marient harmonieusement dans des dégradés subtils, notamment dans les nuances de rose et de bleu. Les designers explorent des associations de couleurs originales, créant des patchworks visuels uniques. Cette approche s'inscrit dans la continuité du flat design tout en y ajoutant une dimension nouvelle par des combinaisons chromatiques innovantes.
Les micro-animations et transitions fluides
Les micro-animations redéfinissent l'expérience utilisateur sur les interfaces web. Les bordures élastiques réagissent au passage du curseur, les transitions s'effectuent avec fluidité, suivant la tendance 'Smooth'. Ces interactions enrichissent naturellement la navigation et améliorent la compréhension des actions réalisées. Les animations, désormais parties intégrantes du design, s'intègrent subtilement dans l'interface pour créer une expérience immersive tout en maintenant des temps de chargement optimaux.
Les innovations en matière d'expérience utilisateur
 L'année 2018 marque une évolution significative dans le domaine du design web, avec une transformation notable des interfaces et des interactions. Les créations web s'orientent vers une combinaison harmonieuse entre esthétique minimaliste et fonctionnalités avancées. Les animations fluides et les transitions 'Smooth' redéfinissent les standards d'interaction, tandis que le Flat Design évolue vers une version 2.0 intégrant des éléments plus sophistiqués.
L'année 2018 marque une évolution significative dans le domaine du design web, avec une transformation notable des interfaces et des interactions. Les créations web s'orientent vers une combinaison harmonieuse entre esthétique minimaliste et fonctionnalités avancées. Les animations fluides et les transitions 'Smooth' redéfinissent les standards d'interaction, tandis que le Flat Design évolue vers une version 2.0 intégrant des éléments plus sophistiqués.
Les nouvelles approches de navigation intuitive
La navigation web connaît une métamorphose avec l'intégration d'animations réactives, comme les bordures élastiques répondant aux mouvements du curseur. Les micro-interactions enrichissent l'interface et facilitent la visualisation des actions. Les designs adoptent des palettes de couleurs douces, mêlant subtilement dégradés de rose et bleu, créant une atmosphère visuelle apaisante. L'utilisation d'illustrations 2D et d'animations 3D apporte une dimension narrative à l'expérience de navigation.
L'accessibilité et la personnalisation des interfaces
Les interfaces modernes privilégient l'accessibilité à travers des designs épurés et des espaces blancs judicieusement utilisés. Les grilles brisées apportent une dynamique visuelle tout en maintenant une structure claire. La personnalisation s'exprime par l'intégration de vidéos Full HD optimisées et d'éléments interactifs. Le responsive design reste un pilier fondamental, garantissant une expérience utilisateur optimale sur tous les supports. Les applications web progressives témoignent de cette volonté d'allier performance et personnalisation.
La personnalisation et l'identité visuelle des sites web
L'identité visuelle d'un site web s'inscrit dans une démarche globale intégrant design et expérience utilisateur. Les interfaces modernes adoptent une approche équilibrée entre esthétique et fonctionnalité. Les animations fluides, les transitions harmonieuses et les micro-interactions participent à créer une signature unique pour chaque projet web.
La création d'univers graphiques mémorables
Les sites web actuels privilégient des designs distinctifs mêlant le minimalisme du Flat Design à des éléments plus sophistiqués. L'utilisation d'illustrations 2D, d'animations 3D et de palettes de couleurs audacieuses permet de construire des univers uniques. Les grilles brisées et l'exploitation judicieuse des espaces blancs offrent une liberté créative tout en maintenant une navigation intuitive. Les interfaces intègrent des éléments visuels comme les vidéos Full HD et les transitions 'Smooth' pour enrichir l'expérience utilisateur.
Les éléments de marque dans le design d'interface
L'intégration des éléments de marque s'exprime à travers une typographie soignée, généralement sans serif, et des choix chromatiques significatifs. Les dégradés subtils de rose et bleu, associés à des compositions originales, renforcent l'identité des sites. Les interfaces modernes adoptent le 'Flat 2.0', une évolution du design plat intégrant des éléments en relief comme les icônes et bannières volumiques. Cette approche permet de créer des sites à la fois élégants et performants, où chaque composant visuel renforce la cohérence de la marque.
L'interaction entre design et performance web
Le webdesign moderne fusionne harmonieusement l'esthétique et la performance technique. Les créations web de 2018 révèlent une évolution notable vers des interfaces minimalistes, mettant l'accent sur l'expérience utilisateur. Les sites adoptent une approche équilibrée entre éléments visuels attractifs et temps de chargement optimisés.
Les stratégies d'optimisation visuelle des sites
Le flat design s'impose comme une tendance majeure, caractérisé par des formes simples et des espaces bien organisés. Les interfaces intègrent des animations fluides et des micro-interactions significatives pour enrichir la navigation. Les palettes de couleurs évoluent vers des teintes douces, notamment des dégradés de rose et bleu, tandis que certains créatifs osent des associations de couleurs audacieuses. L'utilisation d'illustrations 2D et d'éléments 3D apporte une dimension nouvelle aux interfaces, sans compromettre la fluidité globale.
Les méthodes d'amélioration du temps de chargement
La performance reste au centre des préoccupations avec l'intégration intelligente des éléments multimédias. Les vidéos Full HD sont optimisées pour un chargement rapide, et les transitions sont conçues pour être fluides. L'approche mobile-first guide la conception, privilégiant des solutions légères et efficaces. Les grilles brisées et l'espace blanc sont utilisés stratégiquement pour créer des designs élégants tout en maintenant des performances optimales. Les applications web progressives représentent l'avenir, combinant rapidité et fonctionnalités avancées.